Temps de lecture : 4 minutes
Penser un bon site web immobilier est avant tout une combinaison pensée intelligemment de design et de fonctionnalités permettant d’offrir une expérience utilisateur optimale. Quelle meilleure façon de rendre l’expérience de navigation parfaite que d’inspirer la confiance à vos visiteurs? C’est ce qu’on appelle le design émotionnel. Décryptage de cette tendance et applications pour les sites Internet immobiliers!
Le design émotionnel, qu’est-ce que c’est?
Derrière ce terme, une tendance cohérente de l’évolution du web design. Les premiers sites Internet se montraient généralement assez austères et fonctionnels. Les limitations des connexions et des ordinateurs de l’époque ne permettaient pas d’incorporer un nombre élevé d’images et encore moins d’intégrer des vidéos et des interfaces développées.
Aujourd’hui, le développement de sites web permet de plus en plus de fantaisie et d’audace. Les développeurs poussent donc le processus créatif plus loin et prennent en compte les réactions des utilisateurs. Ils intègrent ainsi le design émotionnel au web design. Il n’existe pas de définition officielle de cette tendance, mais on peut dire que le design émotionnel consiste à donner une personnalité à un produit afin que l’utilisateur ait l’impression d’interagir directement avec un être humain. Une relation de confiance s’installe alors entre le produit et l’utilisateur, produisant une expérience utilisateur agréable, mémorable et positive.
Si le design émotionnel est très important dans la création de sites web aujourd’hui, il s’est montré efficace dans d’autres domaines, avant même d’être théorisé. Par exemple, l’une des voitures les plus emblématiques de l’histoire, la Coccinelle Volkswagen, fait appel aux émotions : ses lignes courbes donnent l’impression qu’elle nous sourit. Cela a conduit ses possesseurs à lui vouer un attachement, comme à un animal de compagnie.
Le design émotionnel sur le web : quelques exemples
Le web design émotionnel met l’utilisateur au centre de l’expérience et lui propose une navigation intuitive et mémorable. De nombreux sites Internet l’utilisent avec ingéniosité.
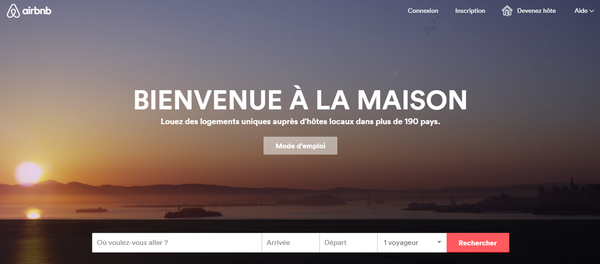
L’un des exemples les plus parlants du design émotionnel sur le web est le site d’Airbnb, le spécialiste de la location courte durée de particulier à particulier :
Cette page d’accueil particulièrement épurée n’est pas agressive. Elle est rassurante. Une série de vidéos défile en arrière-plan promettant des lieux de rêve et des logements accueillants. La mention « Bienvenue à la maison » est une forme de salutation prononcée à l’attention du visiteur, qui se sent le bienvenu sur ce site. L’interface est très discrète, mais va à l’essentiel : des fonctions de base dans le menu supérieur et la barre de recherche très simple en bas de l’écran.
Ce site est fait pour vous donner envie de partir en vacances et apporte une sensation de bien-être. Les vidéos qui défilent vous ouvrent une fenêtre sur un autre lieu, un endroit de rêve, un cocon qui n’est pas le vôtre, mais qui pourrait l’être. Airbnb vous offre la possibilité de vous sentir chez vous partout dans le monde.
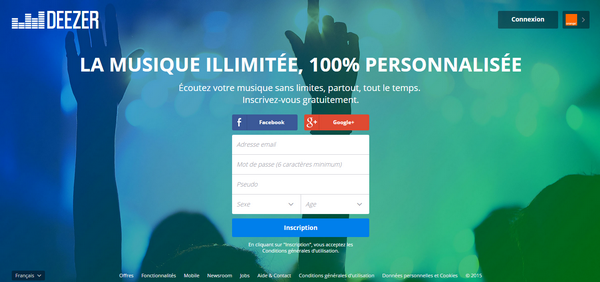
Le service de streaming musical Deezer offre une expérience similaire avec une page simple, qui va à l’essentiel tout en laissant à l’utilisateur les informations vitales concernant le service et son utilisation.
Le choix de l’image est particulièrement adapté : elle pourrait être photographiée dans un concert ou chez vous, avec vos amis. L’idée est de vous donner envie de faire la fête, de partager la musique, de danser et de profiter de l’instant présent, avec Deezer bien sûr.
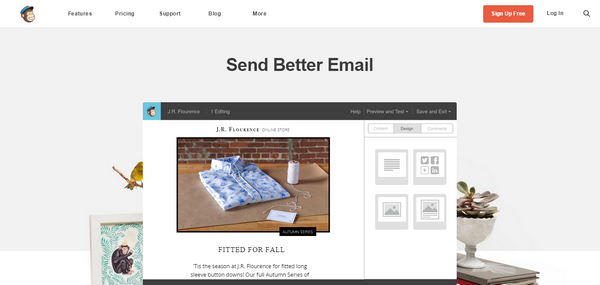
Le service d’emailing MailChimp est très souvent cité comme l’un des meilleurs exemples de design émotionnel. Aarron Walker, l’un des évangélistes du design émotionnel, travaille d’ailleurs dans cette entreprise. L’image ci-dessous ne rend pas honneur à ce design simple et efficace où des éléments s’animent simplement pour mettre en avant la facilité d’utilisation du service.
MailChimp fait également appel à nos émotions avec son logo :
Le logo de MailChimp est également sa mascotte. Le souriant chimpanzé au visage poupon est immédiatement sympathique auprès des visiteurs du site. De même sa démarche assurée vers l’avant est un signe rassurant pour l’utilisateur.
Les piliers du web design émotionnel
Au vu de ces exemples, on peut donc facilement identifier les 3 points importants du design émotionnel.
- Le visuel : de grands visuels de qualité qui permettent de s’y plonger. La vidéo tend de plus en plus à remplacer ces images pour pousser l’immersion et donner vie aux sites Internet.
- L’accroche : peu de texte et surtout une phrase simple qui complète l’émotion apportée par les visuels. (Ex. : Airbnb -> Bienvenue à la maison)
- La fonctionnalité : une fonctionnalité unique (inscription, recherche…) qui n’occupe pas la plus grande partie de la page, mais qui se voit tout de même en s’intégrant parfaitement au design, de façon non invasive.
Comment exploiter le design émotionnel sur vos sites Internet immobiliers
Maintenant que vous avez bien compris ce qu’est le design émotionnel et la puissance de ce dernier pour l’image de marque de votre entreprise, comment l’exploiter pour l’immobilier?
C’est très simple, vous avez toutes les réponses ici, avec des exemples réels de designs à exploiter :
-> Utiliser le design émotionnel pour l’immobilier : 15 exemples complets avec design!






Excellent article et qui remet en question le design! Si auparavant c’est limité « à faire joli », il faut aussi que cela crée une émotion chez vos visiteurs ! C’est très complexe oui mais en s’y prenant bien on peut obtenir une vraie vitrine.