Temps de lecture : 8 minutes
De nos jours il est clairement acquis que la navigation sur internet passe notamment par les appareils mobiles. Il n’est plus possible d’occulter ces écrans lorsque l’on conçoit sa stratégie sur la toile. Les mobiles sont devenus des outils de navigation à part entière. Ils servent à se rendre sur les réseaux sociaux, à lire des articles ou encore à consulter ses emails. C’est justement ce dernier point qui va nous intéresser dans cet article. Si les emails sont de plus en plus lus via des écrans mobiles, il faut donc adapter nos campagnes pour qu’elles correspondent aux spécificités de ces derniers. En effet, un emailing ne se conçoit pas de la même manière sur mobile et sur desktop. On s’attaque donc à la question dès maintenant ! [Article mis à jour le 13 janvier 2026]
Dans cet article réservé aux membres premium, vous allez découvrir
- Pourquoi vos mails doivent être adaptés à une lecture sur mobile;
- Ce qu’est exactement le responsive design et comment le mettre en place sur vos campagnes d’Emailing;
- Les éléments à surveiller pour un emailing qui performe autant sur mobile que sur desktop.
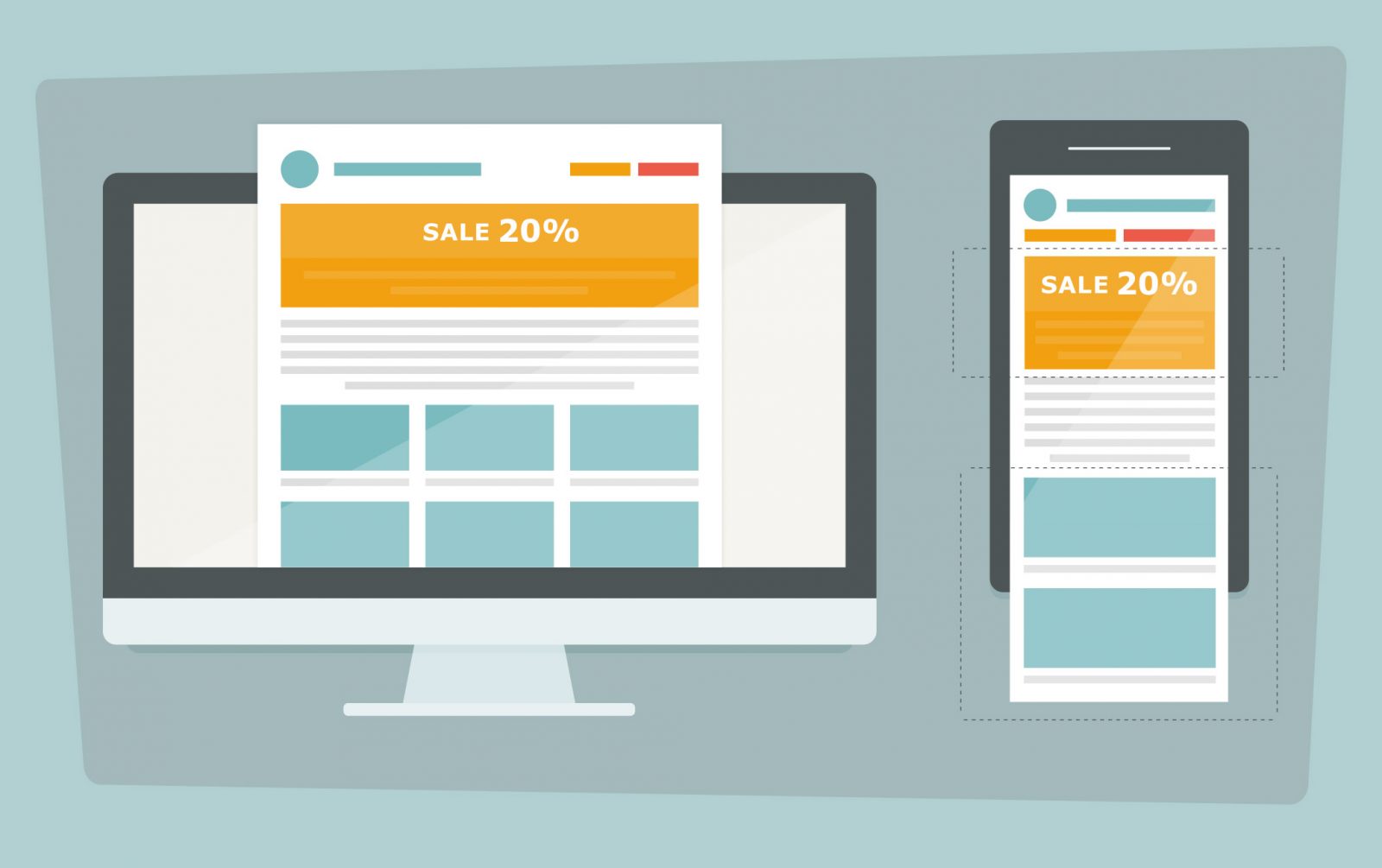
Le « responsive design » consiste à inclure des balises spécifiques à l’affichage sur mobile dans le code d’un site internet, d’un email ou d’une WebApp. C’est quelque chose à prendre en compte dès le développement ou l’achat du template de notre campagne. Si vous créez votre template depuis un outil d’emailing (Mailchimp, Sarbacane, ActiveCampaign) le responsive est certainement intégré à celui-ci. Soit c’est inclut de base dans le design, soit c’est à activer dans les paramètres de votre campagne. Ce qui va nous intéresser maintenant c’est la façon dont on doit penser notre emailing pour une lecture sur mobile.
Quelques chiffres sur l’emailing mobile
Avant de mettre en avant les éléments à surveiller lors de la création d’un emailing adapté à une lecture mobile voici quelques chiffres sur la consultation d’Emails sur les écrans mobiles.
- 72% des français sont connectés au quotidien sur leur smartphone
- 61% des français consultent leur mail dès leur réception sur smartphone
- 72% des email sont ouvert via un device mobile (smartphone ou tablette)
- 81% des personnes qui reçoivent une newsletter vont l’ouvrir sur mobile
- 23% des lecteurs qui ont ouvert un email sur mobile, l’ouvrent à nouveau plus tard dans la journée pour finir leur lecture ou bien réaliser une action.
On peut voir avec ces quelques chiffres que le mobile s’est clairement imposé comme l’écran principal pour la consultation des mails. Les internautes vont privilégier ces devices, quitte à revenir finir leur action sur desktop. Il faut donc absolument réussir à les capter sur leur mobile.
un objet et un entête explicites et courts
La première chose qui va nous intéresser c’est l’objet de l’email. Tout simplement parce que c’est la première chose que va voir le destinataire de la campagne. Comme sur desktop celui-ci doit être impactant et engageant, mais la difficulté c’est également qu’il doit être plus court. Les écrans mobiles affichent souvent moins de caractère que ceux des ordinateurs. Il faut donc se montrer très explicite dès le début de l’objet.
[/dw-post-more]Prenez également le temps de remplir le texte d’en-tête (pre-header text en anglais). Ce texte s’affiche dès l’aperçu de l’email dans la boite de messagerie. C’est également ce qui apparaîtra dans la notification qui s’affichera sur le mobile du destinataire. C’est donc un excellent levier d’engagement que vous devez travailler.

Choisissez une mise en page et un ordre qui met le message en avant
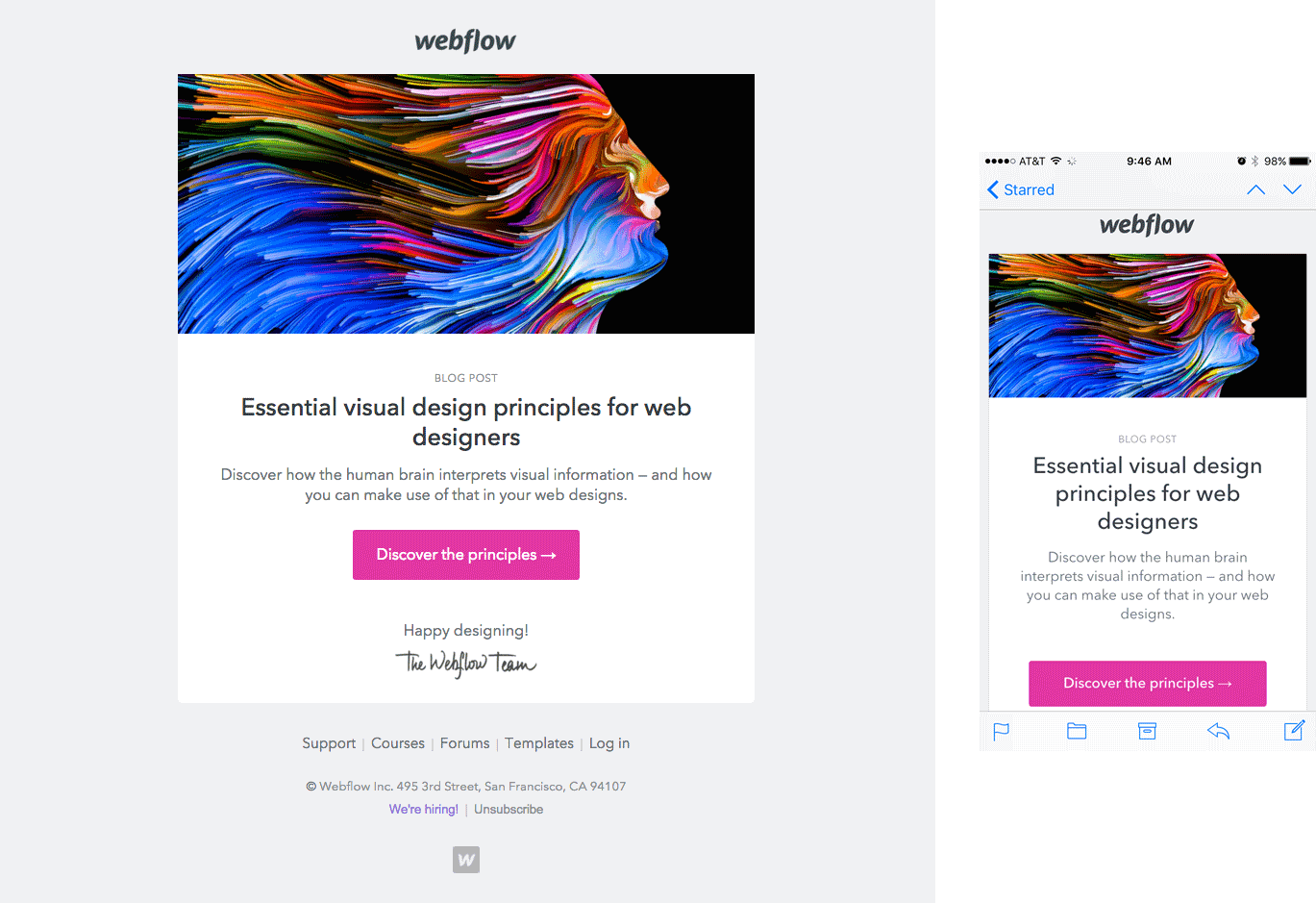
La plupart des emails sur mobile vont privilégier un design avec une seule colonne. De cette manière on conserve la lisibilité et on évite que le destinataire ait à zoomer pour lire le message. On va donc privilégier une mise en page avec une seule colonne, quitte à ce que l’email apparaisse comme « plus long ». C’est une question de confort pour le lecteur et de plus on évite les décalages qui peuvent « casser » la mise en forme de l’email. Lors d’une utilisation mobile, le mouvement qui permet de scroller est plus naturel que celui qui permet d’agrandir. On va donc adapter notre présentation de l’information pour correspondre à ce mouvement qui paraît « plus naturel ». C’est en prenant en compte ce type de données que l’on va penser notre design.
C’est une règle qui vaut quelque soit l’écran ciblé : le contenu le plus important doit être placé en haut de l’email. Mais c’est encore plus pertinent sur mobile. En effet, l’écran est plus petit et les informations sont agencées différemment. Pour accéder à une information située en bas de l’email l’utilisateur doit scroller plus longuement que sur desktop. Cependant même si descendre le long de la page lui paraît « naturel » il n’a pas non plus beaucoup plus de temps d’attention à accorder à votre email. Faites donc passer votre message tout en haut.

Privilégiez les boutons aux liens
Les boutons s’intègrent mieux que les liens dans un design responsive. En effet, sur un écran de petite taille il sera plus facile de cliquer sur un bouton clairement indiqué que sur un bout de texte. Ici on va encore changer notre manière de penser notre email en fonction des contraintes de l’utilisation mobile. Vous pouvez intégrer des liens dans votre texte, mais faites en sorte que des call-to-action assez gros permettent d’accéder au contenu.
Prenez garde à ce que les pages vers lesquelles vos liens dirigent soient, elles aussi, adaptées à une navigation mobile. Sinon on perd tous les efforts que l’on vient de mettre en place. Vous devez penser la navigation dans son ensemble. Demandez-vous : est-ce que mon site est lisible sur mobile ? Si vous partagez un article est-ce que celui-ci est adapté à ce type d’écran ? Pareil pour les sites de vos partenaires… testez tous les liens de votre emailing sur différents devices mobiles.

choisissez Des images à la taille et au poids adaptés
Si votre message contient des images, il va falloir adapter celles-ci. En effet les images n’apparaissent pas forcément sous le même ratio qu’elles soient affichées sur mobile ou sur desktop. Et le responsive permet justement de palier à cette différence. C’est un élément que vous devez absolument vérifier précautionneusement.
Vos emails vont être lus en mobilité, vous devez veiller à ce que les images ne soient pas trop lourdes pour pouvoir être chargées via les réseaux mobiles. Même si aujourd’hui le réseau est bien installé, il faut parfois encore longtemps pour charger certaines pages en fonction de l’endroit ou l’on se trouve. Et sur mobile la patience des internautes est encore plus faible que sur desktop.

testez votre design sur plusieurs clients de messagerie
Ce qui va nous arranger, c’est que de nos jours la plupart des outils d’emailing propose des templates responsive. Cela veut dire qu’ils sont également capables d’intégrer des templates responsives que l’on aurait acheté ailleurs ou développées en interne. Dans les fonctionnalités de prévisualisation de votre outil d’emailing vous devriez avoir la possibilité de visualiser le rendu de l’email sur différents écrans.
Forcément il faut tester votre design en « situation réelle ». Lorsque vous testez votre campagne pensez à le faire sur différents clients de messagerie mail. Ouvrez le mail depuis la messagerie gmail de votre smartphone, depuis l’application Mail native sur iPhone ainsi que sur l’application mail native sur Android. En effet, selon le client de messagerie certaines fonctionnalités peuvent changer et impacter votre design.

Pensez emailing mobile avant tout !
Aujourd’hui, lorsque l’on conçoit sa présence sur le web, quel que soit la forme de cette présence, il faut penser « mobile-first ». En somme, il faut se dire que notre emailing, notre site web, notre annonce.. sera d’abord vue sur mobile. Ce qui signifie que vous devez placer les règles énoncées ci-dessus tout en haut de votre réflexion. Juste après avoir déterminé quel contenu vous allez diffuser, demandez-vous quelle forme ce dernier prendra et comment rendre ce message attrayant sur mobile.
[/dw-post-more]
Vous devez être membres pour participer au débat
Cliquez ici pour vous connecter à votre compte Immo2
OU
Devenir membre Immo2 Premium